Introduction to HTML Colors
HTML color plays a crucial role in web design and development, as it significantly impacts the aesthetics and usability of a website. As we step into 2024, understanding how to effectively use HTML colors can set your sites apart in an increasingly competitive digital landscape. HTML color codes allow designers to specify colors in web design using hexadecimal values, RGB (Red, Green, Blue) values, and HSL (Hue, Saturation, Lightness) values. Mastering these codes is essential for anyone looking to improve their web development skills or create visually appealing and accessible web content. In this article, we will delve into the world of HTML colors, providing you with tips, insights, and tutorials to help you make the most of your web design projects.
Understanding Hexadecimal Color Codes
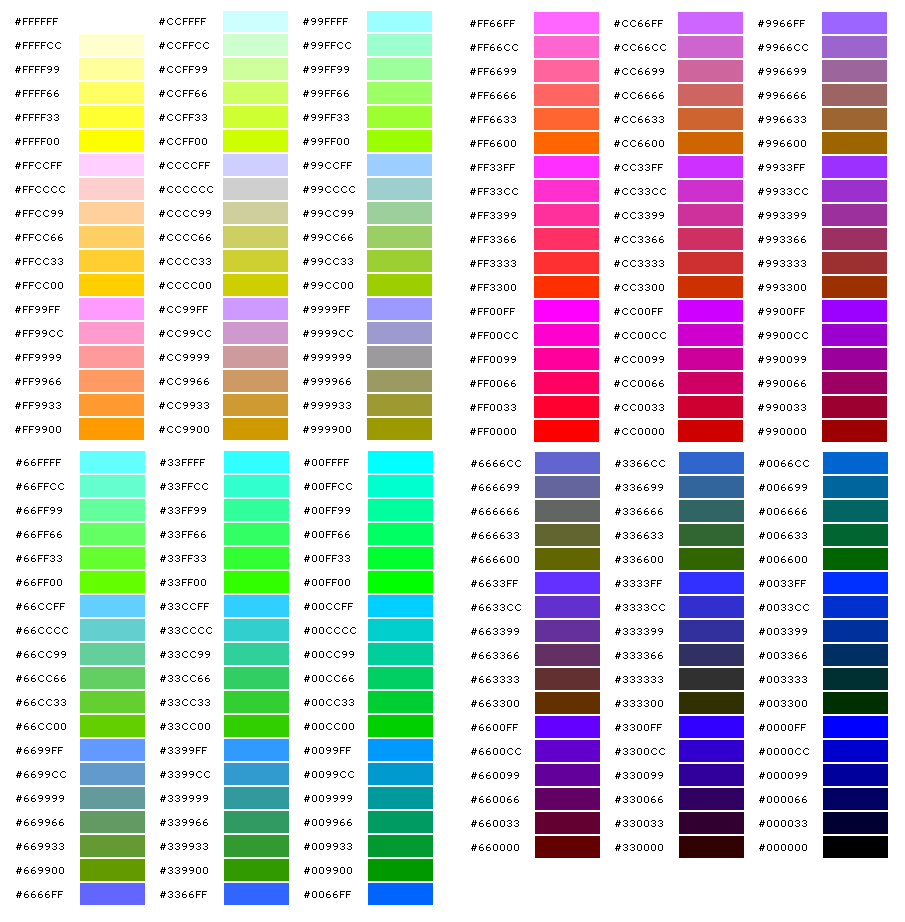
Hexadecimal color codes are one of the most common ways to define colors in HTML and CSS. These codes start with a hash (#) followed by six characters, which are a combination of numbers and letters. Each pair of characters represents the intensity of red, green, and blue, respectively. For example, the color white is represented as #FFFFFF, where each pair is at its maximum value (F), while black is #000000, with each pair at its minimum value (0). Learning to read and write hexadecimal color codes is fundamental for web designers, as it offers precision and a vast palette of colors to choose from. In 2024, this knowledge will continue to be relevant for creating modern, user-friendly web designs.
Exploring RGB and RGBA Colors
RGB color values are another popular method for specifying colors in web design. Unlike hexadecimal codes, RGB values use numerical values to represent the intensity of red, green, and blue, ranging from 0 to 255. For instance, the color red is represented as RGB(255, 0, 0). A significant advantage of using RGB values is the ability to incorporate transparency with RGBA, where 'A' stands for alpha, and it controls the opacity of the color. This feature allows designers to create layered effects and blend colors seamlessly, providing more creative freedom. Understanding how to use RGB and RGBA colors can enhance the visual complexity and dynamism of your web pages in 2024.
The Role of HSL and HSLA Colors
HSL colors offer a different perspective on color representation, focusing on human perception. HSL stands for Hue, Saturation, and Lightness. Hue represents the color type, saturation determines the intensity of the color, and lightness adjusts the brightness. This model is intuitive for designers who prefer working with colors in a way that mirrors how humans perceive them. Similar to RGBA, the HSLA model adds an alpha channel for transparency, making it a versatile tool in a designer's toolkit. As web design trends in 2024 lean towards more natural and ambient styles, utilizing HSL and HSLA can help you achieve more sophisticated and harmonious color schemes.
Choosing the Right Color Scheme
Choosing the right color scheme is an art and science that can influence user behavior and perception. In 2024, web designers should be mindful of color psychology and accessibility when selecting color palettes. Different colors evoke different emotions and actions; for example, blue often conveys trust and professionalism, while red can signify urgency or excitement. Tools like Adobe Color and Color Hunt can assist in generating harmonious color schemes. Additionally, ensuring your color scheme is accessible to all users, including those with color vision deficiencies, is crucial. This can be achieved by adhering to contrast guidelines and using tools like the WCAG Contrast Checker.
Implementing CSS Variables for Colors
CSS variables, also known as custom properties, have revolutionized the way developers handle colors in web design. By defining colors as variables, you can maintain consistency and simplify updates across your entire stylesheet. For example, you can define a primary color as --primary-color: #3498db; and use it throughout your CSS. If you decide to change this color later, you only need to update the variable, and it will automatically reflect across all instances. In 2024, leveraging CSS variables for managing colors will be a best practice for creating scalable and maintainable web designs.
Tips for Enhancing Your Color Use
To make the most out of your color usage in web design, consider some key tips. First, always test your color combinations to ensure they are visually appealing and accessible. Use online tools to preview how colors will appear on different devices and lighting conditions. Second, experiment with color gradients to add depth and interest to your backgrounds and elements. Third, utilize color to guide user attention by highlighting calls to action or important information. In 2024, staying updated with the latest color trends and continually experimenting will help you create engaging and effective web designs.
Color Accessibility and Inclusivity
As we move forward in web design, inclusivity and accessibility are more important than ever. Ensuring your color choices are accessible to all users is a critical aspect of modern web design. This involves providing sufficient contrast between text and backgrounds, avoiding color combinations that are difficult for colorblind users to distinguish, and offering alternative text for color-dependent content. Tools like the Color Contrast Analyzer can help you test and improve the accessibility of your designs. In 2024, prioritizing accessibility in your color choices will not only enhance user experience but also improve SEO and compliance with web standards.
Review of Modern Color Tools
In 2024, a variety of tools are available to assist designers in selecting and implementing colors effectively. From traditional software like Adobe Photoshop and Illustrator to online platforms like Canva and Coolors, these tools offer features like palette generators, contrast checkers, and real-time previews. Additionally, browser extensions and plugins, such as ColorZilla and Eye Dropper, can aid in color picking and management directly from your browser. By incorporating these tools into your workflow, you can streamline your design process and ensure your color choices are both visually compelling and technically sound.
Conclusion: The Future of HTML Color in Web Design
As we look ahead in 2024, the role of HTML colors in web design continues to evolve. With advancements in technology and a growing emphasis on user experience, understanding and implementing effective color strategies is more crucial than ever. By mastering hexadecimal, RGB, RGBA, HSL, and HSLA color models, leveraging CSS variables, and prioritizing accessibility, designers can create visually stunning and user-friendly websites. As you embark on your web design projects this year, remember that color is not just a visual element but a powerful tool that can influence user engagement and drive success. Stay creative, stay informed, and let your colors shine.
You Might Also Like
Sherwin-Williams: A Comprehensive Guide To Colors And More In 2024Understanding Arthroscopic Surgery: A Comprehensive Guide
Understanding And Managing Psoriasis Sores In 2024
Understanding Sensitive Cervix: A Comprehensive Guide For 2024
Unraveling The Magic Of Babbel Fish: A Comprehensive Guide For 2024
Article Recommendations
- Kat Timpfs Husband Meet Husbands Name
- Montana Of 300 Wife A Closer Look At His Personal Life
- Georgias Rule Cast Meet The Stars